Hexo + redefine主题配置个人博客

前置准备
- 安装 node js
- 安装 git
- 安装 Hexo
- 创建 Github 仓库。
node js:
1 | https://nodejs.org/zh-cn |
git:
注:git 安装时一直继续就好,但是有 path 的地方一定要勾选。
1 | https://git-scm.com/download/win |
检查一下是否安装成功,鼠标右键在 git bash 中输入:
1 | node -v |
Hexo:
在 git bash 中输入:npm install hexo-cli -g。
检验是否安装:hexo -v。
github 仓库:
建立仓库
如果你没有账号,去 github 官网 注册一个。
点击右上角 “+” 号,选择 “New repository”。
- Repository name 中填写:<你的 Github 用户名>.github.io。
- 属性选择 “Public”(公开)。
比如我的就是这样:
(报错是因为我已经建立过了)
要注意是 main 分支还是 master 分支,不过现在默认是 main 分支。
ssh 密钥
新建一个文件夹作为本地存储。
我建议命名为 “blog”,像这样:
在文件夹中右键–>git bash here。
先输入 ssh 检查一下 git 是否已经下载了 ssh 配件。
生成 ssh:ssh-keygen -t rsa -C "注册 Github 时使用的邮件地址"。
然后按四次回车。
然后去:C盘 –> User –> <你的用户> –> “.ssh” 文件夹找到这个文件。
记事本打开并全选复制。
然后进入 Github 点击头像进入 Setting。
找到 “SSH and GPG keys”。
点击 “New SSH Key”。
名字随便,把刚刚复制的 ssh 粘贴进去。
测试是否绑定成功:ssh -T git@github.com。
有一个地方输入 yes,然后出现 “Successfully” 就好了。
开始配置
在 “blog” 文件夹中右键选择 “Git Bash Here”。
输入:hexo init。
出现 “start blogging…” 就好了。
输入 “hexo s” 会弹出一个网址,按 “Ctrl + C” 输入新命令。
(那个网址打不开没关系,我也打不开qwq)
在你的文件夹中打开 “_config.yml” 文件。
翻到最底部,把 “deploy” 部分改一下。
1 | deploy: |
配置好后就可以三连一键上传了。
1 | hexo c |
(有问题百度一下,github 上有很多奇奇怪怪问题的存档,也可以私信问我)
主题配置
我们使用 redefine 主题,这个主题的自定义,方便程度都是很好的,作者也预留了许多插件接口。
在 git 中输入:
1 | cd your-hexo-site |
在 “_config.yml” 文件中把 deploy 上面的 “theme” 改成主题名就好了。
然后就可以自定义了,参考 官方文章 进行改动。
创建博客只需要在 source –> _posts 文件夹中新建 .md 文件就好了。
Redefine 主题支持 waline twikoo gitalk giscus 四种评论系统,本文选用 waline 系统。
注:参考 官方文档 和 快速上手 | Waline 。
1、LeanCloud 设置(数据库)
注册 LeanCloud 国际版。
点击左上角 创建应用 创建数据库(名字随便),选择 “开发版(免费)”即可。
进入应用,选择左下角的 设置 > 应用 Key。你可以看到你的 APP ID,APP Key 和 Master Key。记录下来,以后要用。
2、Vercel 部署网站
点击进入官网,使用 Github 注册一个账户。
点击创建新应用,名字随便,git 选择你的 Github。
当你看见满屏烟花时,就成功啦!
然后点击:Go To Dashboard –> settings –> envir…_variables。
配置三个环境变量 LEAN_ID, LEAN_KEY 和 LEAN_MASTER_KEY 。它们的值分别对应上一步在 LeanCloud 中获得的 APP ID, APP KEY, Master Key。
环境变量配置完成之后点击顶部的 Deployments 点击顶部最新的一次部署右侧的 Redeploy 按钮进行重新部署。该步骤是为了让刚才设置的环境变量生效。
然后在主题 _config.yml 中的评论选择:
enable: true
system: waline
waline:
- url: 刚刚 deployments 完后点击 visit,把链接粘贴上去。
然后去:<链接>/ui/register 注册评论账号,默认第一个人是管理员。
然后你就可以开心的发评论了。
(快去水 qp!)
注:本内容仅适用于 redefine 主题,其他主题请移步其他地方。
下面是主题各种自定义的演示。
界面自定义
壁纸
redefine 主题分为 light/dark 模式,这对应的是两个壁纸。
如果你想更换壁纸,你可以将横幅壁纸放置在:blog\themes\redefine\source\images 文件夹下,然后使用。
更换壁纸时,在主题 _config.yml 文件的 HOME BANNER 部分更改:
1 | home_banner: |
标签 / 分类墙
标签(Tags)墙
有两种样式:blur 样式和 cloud 样式。
blur 样式为传统的统计个数样式。
cloud 样式为词云样式。
在主题 _config.yml –> page_templates 部分修改样式。
启用标签墙
当你没有做操作就点进标签墙,你会发现 404 了。
(其实我也不知道咋办)
(开个玩笑)
在 git bash 中输入:hexo new page tags 创建。
使用标签墙
在主题 _config.yml 文件中的 navbar / sidebar 中启用。
navbar 对应上端导航栏,sidebar 对应文章侧边栏。
分类(categories)墙
注:分类墙不分样式。
启用标签墙
在 git bash 中输入:hexo new page categories 创建。
使用标签墙
在主题 _config.yml 文件中的 navbar / sidebar 中启用。
navbar 对应上端导航栏,sidebar 对应文章侧边栏。
页脚
时间
在主题 _config.yml 修改。
是否启用:_condig.yml –> footer –> runtime (true / false)
建站时间:_condig.yml –> footer –> start (YYYY/MM/DD HH:mm:ss)
图标
就是中间那个跳动的心。
_condig.yml –> footer –> icon
填写 Fontawesome 动画图标文档 中复制的 HTML 代码。
自定义信息
_condig.yml –> footer –> customize
填写字符串。
注:以下内容作者本人未尝试,均为 官方文档 讲诉内容。
ICP 备案号
开关
配置项名称:footer –> icp –> enable
| 类型 | 可选值 | 默认值 |
|---|---|---|
| 布尔值 | true | false | false |
自定义备案链接
配置项名称:footer –> icp –> url
不填写则会自动跳转至 https://beian.miit.gov.cn/。(opens in a new tab)
| 类型 | 备注 | 示例 |
|---|---|---|
| 字符串 | 可选 | https://icp.gov.moe/ |
导航栏 (navbar)
自动隐藏
配置项名称:navbar –> auto_hide
是否在滚动页面时自动隐藏导航栏。
| 类型 | 可选值 | 默认值 |
|---|---|---|
| 布尔值 | true | false |
false |
背景色
颜色渐变效果
左侧
配置项名称:navbar –> color – > left
| 类型 | 备注 | 示例 |
|---|---|---|
| 字符串 | 填写 Hex 色值 | #f78736 |
右侧
配置项名称:navbar –> color – > right
| 类型 | 备注 | 示例 |
|---|---|---|
| 字符串 | 填写 Hex 色值 | #367df7 |
透明度
配置项名称:navbar –> color –> transparence
| 类型 | 可选值 | 默认值 |
|---|---|---|
| 数字 | 10-99 |
35 |
链接列表
配置项名称:navbar.links
一般菜单
效果:

写法:
_config.redefine.yml
1 | navbar: links: Home: # 一级菜单栏名称 path: / # 网址,可以为相对路径或者绝对路径 icon: fa-regular fa-house # Fontawesome图标名称(可选) |
如果要实现在导航栏点击菜单时跳转到第三方网站,只需把 path 的值填写为第三方网站的 URL 即可。
例如:在头部导航栏配置跳转到 Google 网站的菜单
_config.redefine.yml
1 | navbar: links: Google: # 一级菜单栏名称 path: https://www.google.com/ # 网址,可以为相对路径或者绝对路径 icon: fa-brands fa-google # Fontawesome图标名称(可选) |
下拉菜单写法
效果:

写法:
_config.redefine.yml
1 | navbar: links: About: # 一级菜单栏名称 icon: fa-regular fa-user # Fontawesome图标名称(可选) submenus: # 二级菜单栏 Me: /about # 二级菜单栏名称:网址 Github: https://github.com/EvanNotFound/hexo-theme-redefine |
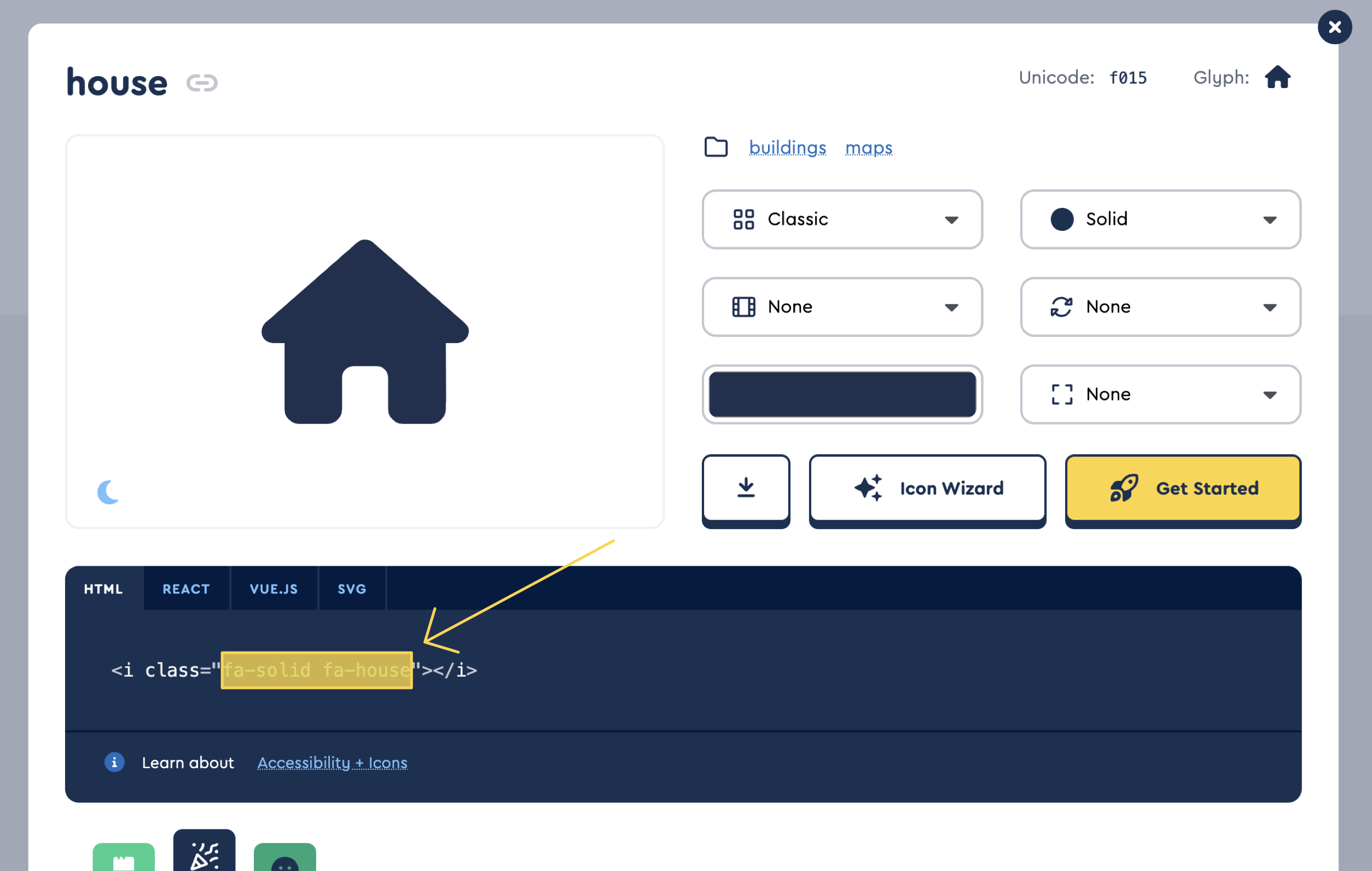
图标配置
请前往 Font Awesome(opens in a new tab) 搜索图标,然后复制图标名称。

最后写在 icon 里面即可。
- 标题: Hexo + redefine主题配置个人博客
- 作者: George222
- 创建于 : 2024-08-31 13:29:01
- 更新于 : 2024-09-06 20:37:18
- 链接: https://george110915.github.io/Hexo + redefine主题配置个人博客/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。
